近年では動画・VRなどあきらかに大きそうなコンテンツが増えてきましたが、Webページで読み込まれる容量の半分以上は未だ画像というWebサイトも多い状況です。画像最適化を行うとアクセスするユーザーの転送量削減になりますし、ネットワーク転送コストが削減されるとWeb高速化の効果もあるためまさにWebサイトにとって必須といってもいいでしょう。今回は色々メリットがある画像変換サービスとCDNについてご紹介します。
画像最適化が重要な理由
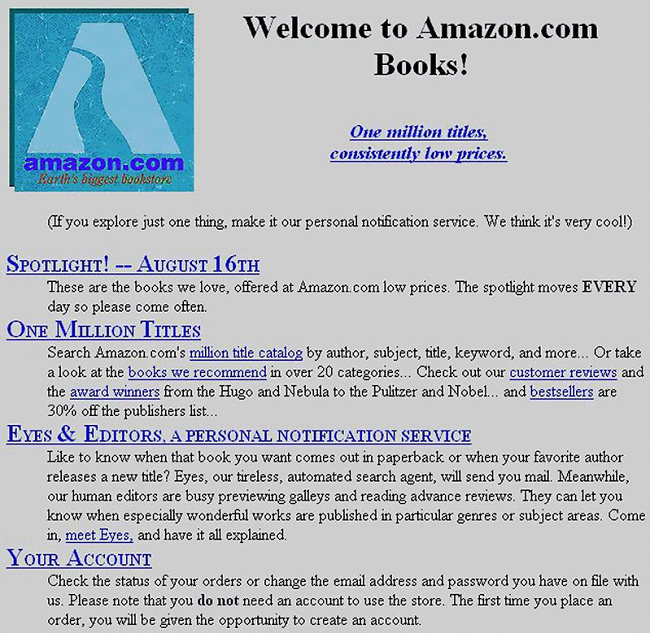
インターネット回線が細い時代、大手AMAZONも本の画像をあえて利用せずテキストのみのWebサイトにしていたほど画像は回線速度とデバイススペックを消費することは昔から変わりありません。現在ではインターネット回線もどんどんスピードアップし、コンピューターやスマートフォンのスペックも上がり、画像はWebサイト全体容量の半分以上を占める存在となりました。しかし、回線やスペックが潤沢である現在においても画像最適化が無視出来ない理由が存在します。

利用するユーザーも利用されるWebも「転送量」と戦っている
従来までPCユーザーは固定回線、スマートフォンユーザーは定額つなぎ放題でした。しかし現在ではキャリアの事情などからモバイル回線は転送量ベースの料金体系が多くを占めています。そのためPC向けの大きな画像をレスポンシブ対応させてスマートフォンユーザーに表示されることは避けましょう。あのWebサイトを見ていたら転送量が大変なことになったと言われユーザーは二度とWebサイトに訪れてはくれません。これは、Webサイトのみならず画像を利用するアプリでも同様です。

PCは速い定額光回線を利用しているという固定概念を捨てましょう。今では据え置き型PCを利用しているユーザーでさえ従量課金ルーターやSIMを利用してインターネットに接続していることを考慮する必要があります。ラップトップも無線環境がない場合やはりスマートフォンのテザリングやモバイルルーターを利用してインターネット接続するため、皆転送量と戦っているのです。
SEO・Web表示速度と画像
大きい画像を低速回線で閲覧するともちろんWeb表示速度に影響がでます。Web表示速度はGoogle Speed UPDATEでも発表されているとおりSEOの指標となる重要な項目の一つです。これに加えてもう一つ重要なことがGoogleクローラーがダウンロードできるWebページの限界サイズは約10MBくらいという事実が存在するということです。あまりにも大きい画像をどんどん利用していると、そのWebサイトはクローラーが読み込んでくれない可能性が発生するためランキング以前の問題となる前に、Googleが認識できる範囲内のバイト数に収める必要があります。特に画像を多く扱うECサイトやカタログサイト・ランディングページは注意が必要です。

このように、画像最適化を行なうことはユーザーフレンドリーでもあり、Googleのクローラーフレンドリーであるといえます。画像最適化のメリットはユーザー・Webサーバー側両者に発生し、Web高速化と同時にSEO観点からも圧縮しておいてマイナスになることはありません。
画像変換サービスとは
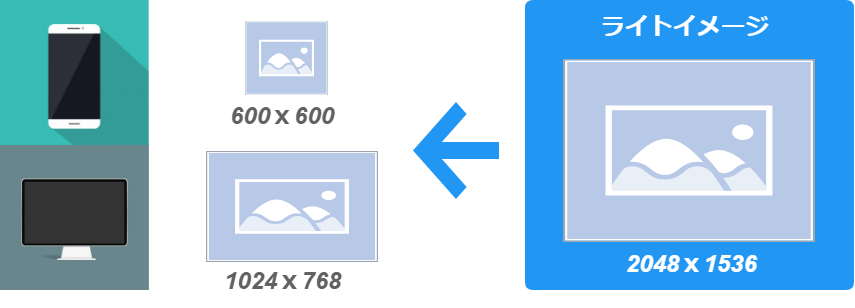
さて、前置きが長くなりましたが画像変換サービスとは、1枚の画像から様々なサイズ・フォーマット・クオリティの画像を作りだすサービスです。

Picture要素の指定では限界がある
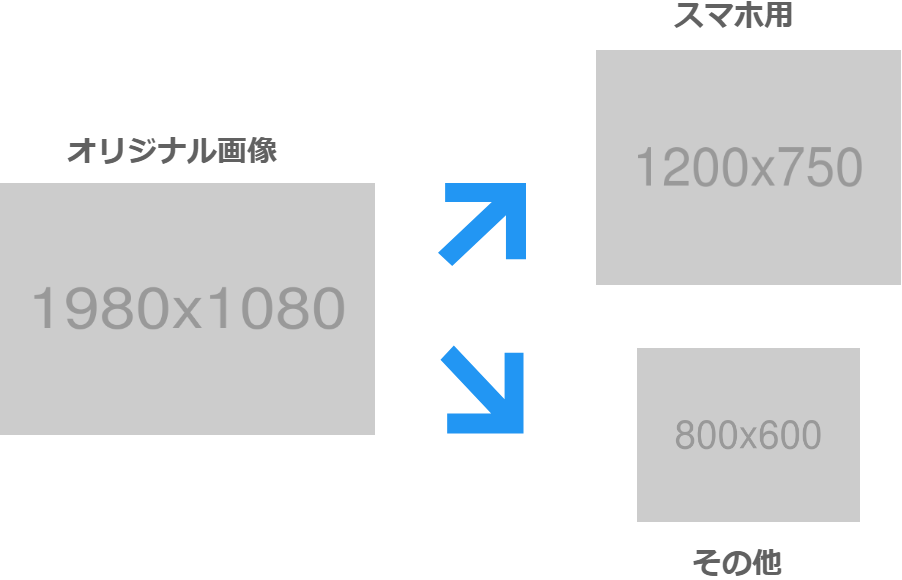
これまではWebサイトにアクセスするクライアントに合わせた画像を予め複数用意しておき、JSやCSSを駆使し表示する画像をコントロールする必要がありました。
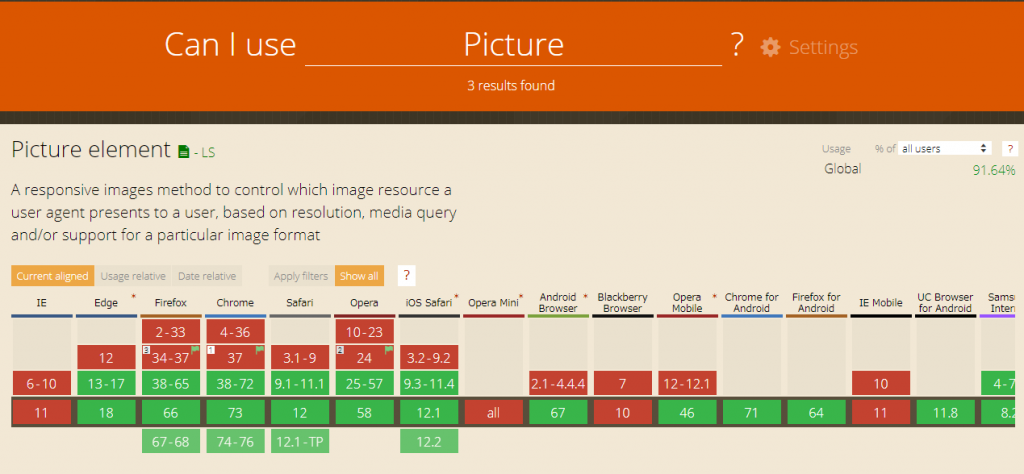
現在ではHTML5.1 新要素<picture>要素※1に対応しているブラウザががほとんどのため、画像のレスポンシブ対応はコーディング部分についてはだいぶ楽になりましたが、それでもデスクトップ用、スマホ・タブレット用・ピクセル密度が高いディスプレイ向けの高解像度画像など用意しなければいけない画像は多数存在します。※1,IEには非対応なのでpicturefill.js等を利用する必要があります。

このような画像生成は、画像を作るデザイナーさんやコーディングするコーダーさんの見えないコストや負荷が発生しています。これらをまるっと簡単に解決するサービスが画像変換サービスなのです。
画像変換サービスの種類
画像変換サービスは主に2つのタイプに分類されます。
クラウド型
クラウド型画像変換サービスはクラウド事業者側のリソースを利用するため、Webサーバー側に一切負荷がかかることがなく、最近では画像最適化+キャッシュ配信まで一括で行うサービスが流行ってます。
ライトイメージ
レッドボックスが提供している国産CDNと連携して利用できる月額定額制の画像変換サービスです。一般的な画像変換はもちろんWebp変換にもいち早く対応しました。画像変換・リサイズ・クオリティ調整の他にオートオリエント・Exif削除Corp機能も利用できることが特徴です。
大手akamai様が提供されている画像変換サービスです。本来のサービスであるCDNとの連携も可能です。
画像圧縮・リサイズ・自動変換などまさに何でもできてしまうサービスです。APIが充実しており恐らくできないことはないのではと言うぐらい機能豊富ですが、その点利用者視点で見ると複雑化し敷居が高いイメージがあります。勿論日本語サポートありません。
インストール型
インストール型の画像変換はWebサーバー自身にインストールして利用するものや、WordPressのプラグイン形式で利用するものまで様々です。入れるだけでなんとかしたいという場合はインストール型がオススメですが、インストール型は画像処理の際サーバーのCPUコストを消費してしまうという課題があります。
アイデアマンズ様が提供されている画像変換サービス。弊社と同様月額定額で利用できます。S3やSFTPで連携することもできるため設計に柔軟性がありますね。既に配信プラットフォームがあって画像だけ処理したいという場合にオススメです。
Smush(WordPressプラグイン)
こちらは多くの世界シェアを誇るCMS WordPressのプラグインです。導入後は管理画面から画像圧縮・最適化が行えます。
画像変換サービスの仕組み・利用方法
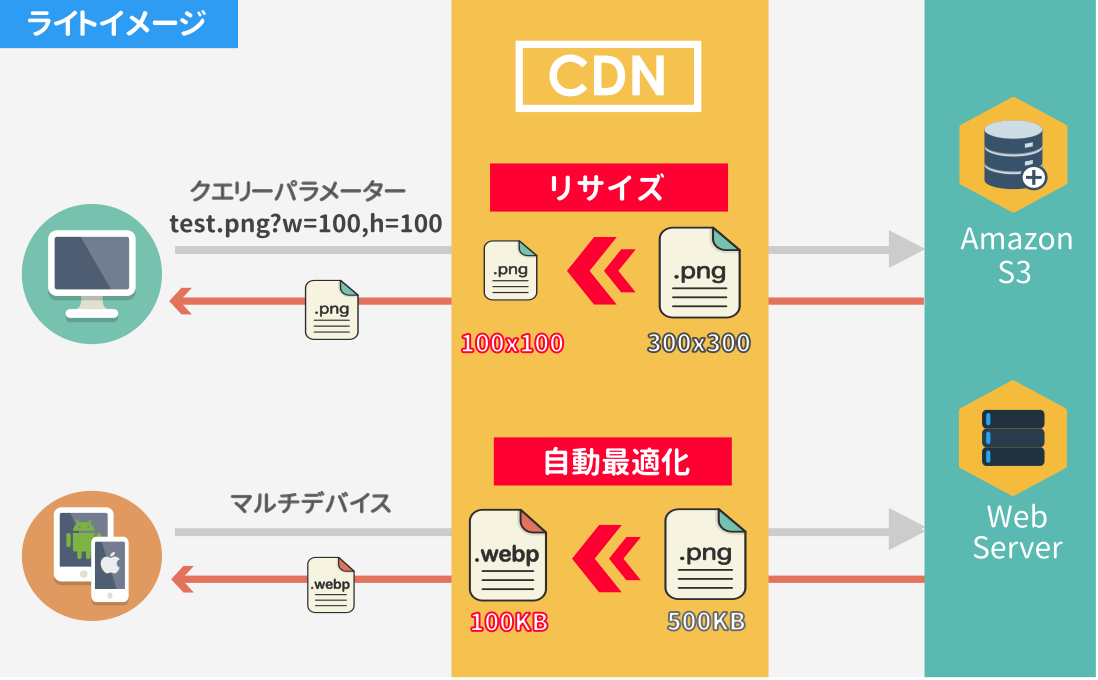
今回は最近熱いクラウド型画像変換サービスの利用方法について、弊社が提供するライトイメージを例にご紹介します。クラウド型画像変換サービスの最大の特徴は、動的に画像変換できる点にあります。
画像最適化の仕組み

クラウド型画像変換サービスは、いわゆるリバースプロキシ型であることが多く弊社ライトイメージも同様です。リバースプロキシ型はロードバランサーやCDNを利用する時のように既存のDNSレコードを事業者が提供するサブドメインにCNAME設定します。
画像取得先(オリジンサーバー)は、S3などのオブジェクトストレージや既存のWebサーバーも指定が可能です。このように、リバースプロキシ型は新たにファイルをアップロードすることなく、既存の配置済画像をそのまま利用することができます。
DNS設定例
・切り替え前
image.redbox.ne.jp A WebサーバのIPアドレス
・切り替え後
image.redbox.ne.jp CNAME 事業者のホスト名
画像変換の利用方法
画像変換を行うには、クエリパラメーターにどのようなサイズやフォーマットに変換するか指定します。以下の様にURLを修正するだけで簡単に様々な画像変換を行う事ができます。
・オリジナルの画像を300×300にリサイズ
https://blog.redbox.ne.jp/images/usahituji.png?w=300,h=300,f=png

・オリジナルの画像を150×150にリサイズしWebPに変換
https://blog.redbox.ne.jp/images/usahituji.png?w=150,h=150,f=webp

クエリパラメーターで画像を動的に変換できるということは、デザイナーさんにお願いする必要が無くプログラムまたは手動で変更が可能ということです。特に様々な大きさの画像を利用するECサイトや広告関連事業者には嬉しいことではないでしょうか。
2つの自動最適化と強力キャッシュ機能
通常のクラウド型画像変換サービスは、先ほどのように画像にクエリをつけて変換方法を命令するのですが、正直CMS等動的なシステムを利用していると簡単にクエリを付けることすら難しかったりします。そこで、ライトイメージではユーザー目線で利用しやすさを追求し、アクセスするユーザーに応じて自動で最適化できる2つの機能と強力なキャッシュ技術を提供しています。
動的フォーマット変換・WebP

画像圧縮は目で見ても分からないような部分を省いて圧縮率を上げる「非可逆圧縮」と、「連続した色4つが赤!」のように、表現を変えて情報量を圧縮する「可逆圧縮(lossless)」があります。これらの3つの代表的なフォーマット以外に、Googleが開発したWebP(うぇっぴー)という形式に自動変換し、見た目をほぼ変えず強力にコンテンツサイズを圧縮させることができます。WebPの特徴はなんといってもJPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱えることにあります。よって、GIFやPNGの透過画像もWebPに置き換えることが可能です。ライトイメージではWebサイトに手を加えること無くWebPへの自動動的変換が可能です。
代表的な3つの画像フォーマット
- JPEG:非可逆圧縮で写真など色数の多いものに有効
- GIF: 可逆圧縮でアイコンなどに使われアニメーションが可能
- PNG: 可逆圧縮でアイコンなどに使われ透過が可能
WebPの圧縮効果
こちらの画像をご覧下さい。左側はオリジナル・右側はWebPに変換したものです。画像容量が約40パーセント以上も削減されているにもかかわらず画質が落ちていないことが確認できるとおもいます。
WEBP圧縮最適化前

WEBP圧縮最適化後

WebPの課題を解決
WebPはとてもいいフォーマットですが、全てのブラウザに対応しているというわけではありません。よって、全ての画像をWebPに変換しリンクを書き換えるのではなく、非対応ブラウザかどうかを適切に判別し非対応であった場合はフォールバックするという手法を実装する必要があります。
先ほどすこし触れたPicture要素で切り分ける方法やmodernizr にてクライアント側で判別させるフォールバック方法があります。その他FireFoxがWebP非対応だった時代はweppy.js を用いてvideoタグでWebPを表示可能にさせる手法やwebp.jsを用いてJSでWebPをデコードする荒業なども存在しました。
よって、自前でWebPに対応するためには全て既存のHTMLやソースに何かしらの変更を加えるかまたはサーバーサイドで適切な判別をする必要があり、少なからず手間や改修コストが発生します。
ライトイメージでは、このような改修手間を削減するため、サーバーサイドでWebPの対応可否を判断しHTMLやWebサーバーの設定を変更することなく安全にWebPの出し分けを行います。
Client Hintsによる動的リサイズ
PC向けの画像については大きめの画像を用意しておけばいいのですが、問題はスマートフォーンなどのモバイル端末です。モバイル端末のアクセス時、PCで利用している同じ大きさの画像を縮小表示させるのはとっても非効率です。

ライトイメージでは自動でアクセスするデバイスの横幅とDPR(Device Pixel Ratios)をClient Hintsという技術で取得し、動的に適切なサイズにリサイズします。Client Hintsを利用する場合は、HTMLページに以下のMETAタグを挿入する必要があります。
<meta http-equiv=”Accept-CH” content=”DPR, Viewport-Width, Width”>
CDNベンダーならではの強力で安全なキャッシュ
画像変換はサイズなどによって多くのCPUリソースを消費します。これにより、コンテンツ配信までに時間がかかってしまうと全く意味がありません。そのため変換後の画像をキャッシュすることは必須といってもいいでしょう。ライトイメージではエッジキャッシュによりあらゆる画像コンテンツを安全にキャッシュします。独自のチューニングで難しいクエリの正規化を自動化し、キャッシュ配信で重要となる高いHIT率となるよう調整しています。
自前変換 VS ライトイメージ
画像変換を自前で用意すると変換時のCPUリソースが意外にも突発的に消費されることに悩まされるとおもいます。これにより、変換処理自体で遅延が発生しては全く意味が無いため、ただの変換といえどもCPUリソース上限をどの程度確保しておくのかというキャパシティプランニングがとても重要になります。

また、各ミドルウェアのパッチ当てもとても大変です。有名なImageMagickはどんどん脆弱性が発見され、そのたびにインフラエンジニアがどんどん頑張る必要があります。年中パッチ当てるのが大好き!という方以外は消耗でしかありません。
そして、画像変換はキャッシュがほぼ必須といっても過言ではありません。単純なキャッシュであればよいですが、WebPへの変換を例にすると対応ブラウザにのみWebPを配信し非対応ブラウザには従来の画像を配信する必要があるため、闇雲にキャッシュしてしまうと事故に繋がります。加えてパラメーターとして付与したクエリをどのように正規化して配信するかによってキャッシュHIT率が大幅にかわってくるため自前環境で画像変換+キャッシュを実装することは結構大変だったりします。
これらを踏まえ自前変換するなら強力な「自前で持つ覚悟」が必要ということです。
定額制画像変換サービスができる理由
ライトイメージはキャッシュ機能・変換システムのリソースを動的に管理し、可能な限りリソースを使い切る自動管理をおこなっています。たとえば、キャッシュがきれそうな画像サイズとリクエスト数がある一定以上に達したら変換サーバーを動的に拡張し、一定コンテンツキャッシュされたら拡張したリソースを下げてリソースの有効化を実現しています。これは、弊社CDNで培ったトラフィック管理方法がそのまま画像変換に活かされてます。正直豊富な機能もAPI経由で変換するようなこともできません。しかし必要最低限の機能と使いやすさを徹底することにより、メンテナンスコストを最小限に抑えて定額サービスを実現しています。
まとめ
画像変換サービスは、デザイナーさんやコーダーさんの内部工数を減らすことができ、Googleクローラーやユーザー、Webサイトにもフレンドリーなサービスです。転送量削減をおこなうことは決して悪いことではないのでこれからはまさに動的画像変換の時代といえるでしょう。
自前実装する難しさを考慮するとキャッシュ配信つきの外部クラウドサービスに任せたほうが圧倒的に便利になります。また、弊社のライトイメージは「画像変換」+「リソース削減」+「強力なキャッシュ」という3つの機能がオールインワンになったサービスですが、画像変換のみのサービスと既に利用中のCDNを組み合わせることも可能です。その場合、キャッシュの出し分けを十分注意し事故がないように設定することを忘れてはいけません。



 CDN でWEB高速化 コンテンツ圧縮(gzip)の設定と注意点
CDN でWEB高速化 コンテンツ圧縮(gzip)の設定と注意点 WEBスピード向上・転送量削減する Brotli 圧縮と CDN の連携
WEBスピード向上・転送量削減する Brotli 圧縮と CDN の連携 CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者決定戦」の主な対策とは?
CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者決定戦」の主な対策とは? HTTP/2 Server Pushとは?(CDN サーバープッシュでWeb高速化)
HTTP/2 Server Pushとは?(CDN サーバープッシュでWeb高速化)