先日開催されたモバイルページ速度を競う大会「CMSプロレス ウェブサイト表示速度王決定戦」にて弊社代表小川が率いるチームが見事優勝し最速王となることができました!今回CMSはWordPressを利用しバックエンド対策はレッドボックス、フロントエンド対策はスパイスファクトリー 泰さんが担当致しました。
大会でどのような高速化対策を行ったのか?という点において当日お伝えしきれなかった部分もあったためこの場でまとめてみたいと思います。当日参加できなかった方も、今まさにWEB表示速度の見直しを検討されている方も参考になれば幸いです。
どのような大会だったのか?
大会のミッション
【名門女子大学の受験生向け特設ページの表示を一秒でも早くする】
100年以上の伝統を持つ名門女子大学・津田塾大学の受験生向け特設ページの表示を一秒でも早くするという大会です。受験生からの閲覧はスマートフォン利用が圧倒的に多く、表示速度の改善は彼女らを通信制限から解き放つために不可避の課題。実際に公開されているウェブサイトの表示速度を、デザインを変えずに、どこまで改善できるかを「Test My Site」の計測結果で競います。
本大会で意識した点
WEB表示速度は、日々の更新やシステム改修などが起因し速度低下していることに気づかないことが見受けられるいっぽう、WEB管理者や制作者側に高速化を意識した運用ルール(画像のリサイズや圧縮など)を定着させることが難しい場合もあります。
今回は、「いつもの運用で、最速タイムを」というテーマの元、WEB管理者・制作者の負担を限りなくサーバーサイドでカバーできるよう意識したCDNの設計を致しました。さらに、本大会はあくまでTest My Siteの結果で勝敗が分かれますが、実はスマホ以外からのアクセスも同時に高速化できるよう調整しました。これは、スマホからのアクセス限定ということであればさほど難しくないのですが、マルチデバイスからのアクセスを考慮しつつWEB高速化をおこなうことが本来実運用においてのWEB高速化だと言えるからです。
大会の計測結果
本大会で最適化したサイトのBefore Afterは以下の通りです。
WEB高速化対策前
93リクエスト 1ページのコンテンツサイズは約5.3MBでした。

WEB高速化対策後
45リクエスト 1ページのコンテンツサイズは約3.4MBとなりかなり削減されていることが分かると思います。

スマホからの表示速度が注目されている理由
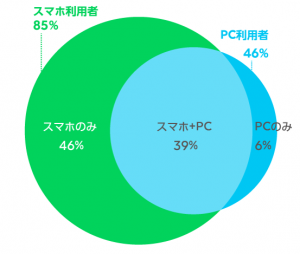
さて、今回スマホからの表示速度王決定戦だったわけですが、何故「スマホから」という大会だったのでしょうか。一番の理由は、スマートフォンが普及してから、常時インターネットを利用する端末の割合がPCからスマホへ大きくシフトしたことです。

また、スマートフォンはPCなどと比べると回線速度やCPUなどのリソースが潤沢ではないため、リッチなWEBサイトを表示させようとすると、どうしても表示するまでの速度が遅くなりがちです。PCユーザーの場合、体感で数秒ぐらいは待ってくれそうですが、スマホユーザーは1秒遅くなる毎にどんどん離脱するという結果がGoogleから発表されました。

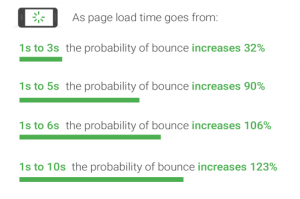
WEB表示速度が
1秒から3秒に落ちると、直帰率は32%増加
1秒から5秒に落ちると、直帰率は90%増加
1秒から6秒に落ちると、直帰率は106%増加
1秒から7秒に落ちると、直帰率は113%増加
1秒から10秒に落ちると、直帰率は123%増加
さらに、Googleはここ数年モバイルページ速度改善の一環として様々な取り組みや発表をおこなってきました。
AMP

Googleが2015年10月にオープンソースプロジェクト「AMP」の日本語版導入ガイドをウェブサイト管理者向けに公表しました。AMP(アンプ)とは、「Accelerated Mobile Pages」の略称で、スマホやタブレットなどモバイル端末でウェブページを高速に表示するための規格を意味します。これは、あらかじめ決められたガイドラインに沿ってコーディングすると、表示速度が遅くなる要素(Javascriptのレンダリングブロックなど)を回避できることから、結果WEB表示速度が速くなるというものです。
スマホが流行りだす前に普及していたフューチャーフォン(ガラケー)用のWEBサイトは、かなり独自仕様できっちり決められた記述やガイドラインがあったのですが、これはフューチャーフォンからのアクセスを極限までに高速化するためでもありました。
AMPの目的は、昔のガラケー用WEBサイトの仕様をもっと柔軟にした発展版というイメージです。
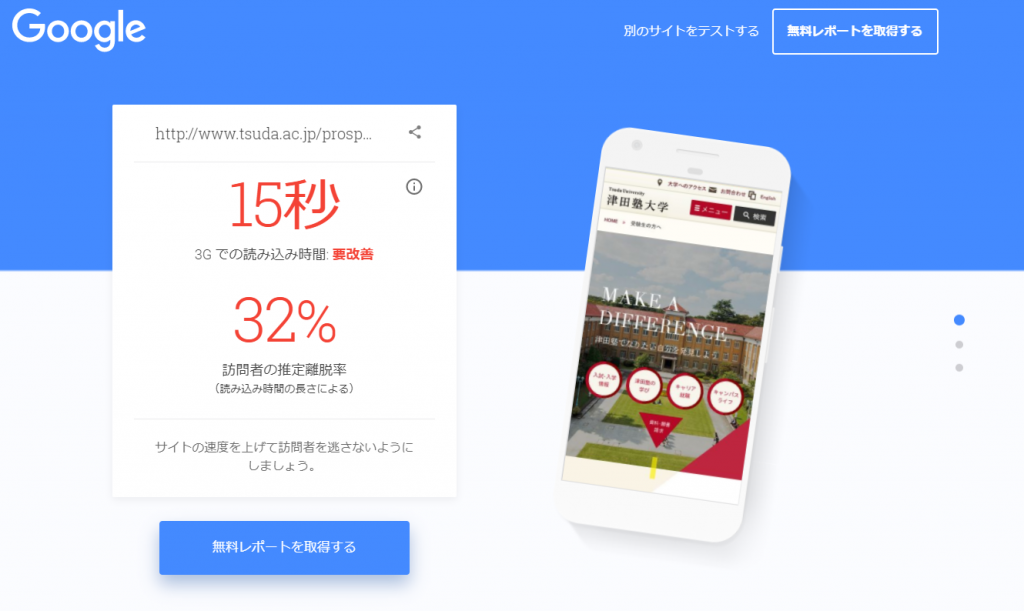
Googleが新たなスマホ向け速度計測サイトTest My Siteをリリース

Googleは2017年6月28日、モバイルサイトの表示速度を検証するための新しいツール Test My Site を公開しました。Test My Siteの特徴は、3G回線を利用したモバイル端末からのアクセスを想定して表示速度のテストを行ってくれることです。さらに、以下のような項目もレポートに取り入れてくれます。本大会はこちらのTest My Siteの計測結果が最速という結果になりました。
- 読み込み中の想定離脱数
- 業種別平均速度との比較
- 速度改善の提案
WEBページ速度はSEOランクに影響する

以前から、WEBページ速度はSEOランキングに影響するであろう。と言われてきましたがその根拠はどこにもありませんでした。しかし、Googleは2018年1月18日に公式ブログで2018年7月から「ページの読み込み速度をモバイル検索のランキング要素に使用します」という発表を正式におこないました。
AMPという新しい規格や、モバイルページ速度専用の測定ツール、またSEOランキングに影響してしまうというGoogleの発表が、WEBページ速度の注目を加速させている理由で、本大会もこのような背景から開催されることとなりました。
WEB高速化の種類
WEB高速化といっても大きく分けるとフロントエンドとバックエンド2つの改善点がありそれぞれ以下の通りです。
バックエンド高速化
クライアントが、画像などのコンテンツをダウンロードするまでの工程
- ネットワーク速度
- サーバースペック
- プロトコル(HTTP2)
- キャッシュ(CDN)
- ミドルウェア最適化(WEBサーバー・DB)
- コンテンツ圧縮(Gzip Brotli)
フロントエンド高速化
コンテンツをダウンロードした後に、ブラウザ等が表示処理する工程
- コンテンツ最適化(画像圧縮・Minify)
- レンダリング処理最適化
- スクリプト処理最適化
- ネットワーク処理
従来までのWEBはフロント側で動的な動作が少なく、サーバーやインターネット回線は現在と比べ遅い状況でした。そのため、どちらかというとフロントエンドの対策よりも、バックエンド側の対策がWEB高速化を行う上でメインでした。しかし、近年WEBの世界では動的コンテンツが増え、フロントエンドでできることが非常に多くなったことからフロントエンド側の対策というのも無視できない要素となりました。
大会で実施したWEB高速化術とは?
フロントエンドとバックエンドそれぞれ様々な対策方法がありますが、本大会では効果が特に高いと判断した以下の項目を重点的に対策致しました。
高密度の自社CDNを利用
クラウド上のWEBサーバーはたとえAWSであってもリソースがシェアである以上他のユーザーのアクセス状況に影響され速度が安定しないことがあります。今回実運用と同等となるようCDNは実際弊社お客様がご利用している各拠点で稼働しているものを利用しました。
結果、秒間数万アクセスが常にある環境でも、AIによるロードバランシングにより、何時どのようなアクセスが来てもTTFB(サーバーにリクエストし最初の1バイトのレスポンスが返却されるまでの時間)が安定し素早いレスポンスとなりました。
画像の動的オプティマイズ

Client HintsによりデバイスからCDNに送信されたデバイスのWidth値を取得し、Jpge WEBP PNG GIFの場合に限り横幅で自動リサイズとロスレス圧縮を動的におこないキャッシュに格納しました。これにより、事前リサイズでカバーできなかった大きな画像も更に最適化されたサイズに縮小され高速配信が可能となりました。
CDN側で適切なキャッシュ分けと高HIT率

画像はフロントエンド側でモバイル用とその他でリサイズしているため、CDN側でもユーザーエージェントなどによって、画像キャッシュをデバイス別に分ける作業をおこないました。こちらをおこなわないと、最初にPCでアクセスしたキャッシュがモバイルからのアクセスでも読み込まれてしまうという事故に繋がるためです。また、User-Agentヘッダーの中身を信用して別々にキャッシュを分けると非常にHIT率が低下してしまうため、独自判定とパース処理をおこない、HIT率を高める工夫をしています。
HTTP/2による配信

弊社は2015年 国内CDNベンダー初のHTTP/2配信に対応したCDN事業者です。そのため今回の大会でも勿論HTTP/2に対応させました。HTTP/2はHTTP1.1と異なり様々な最適化がおこなわれており、リクエスト・レスポンスが早くなります。※詳しくはHTTP/2の特徴 HTTP/1.1との違いについてにまとめております。HTTP/2はブラウザがプライオリティを付けてリクエストを送信するため、たとえばCSSは先にリクエストしJSは後でリクエストさせるようなことも自動でおこなっています。
SSLネゴシエーションの最適化
HTTP/2の配信はHTTPSにする必要があります。SSL通信はブラウザとサーバーの初回暗号化通信を行う為に様々なhandshakeが発生します。このhandshakeをSSL cipher suite等の最適化やSSLセッションキャッシュ/OCSP Staplingを適用し高速な通信を実現しました。
Brotli圧縮を採用

GoogleがGzipよりも最大20%以上圧縮が可能な、Brotli圧縮を採用しました。弊社CDNも国内初Brotliヘッダーの認識をサポートしていますので、シームレスなキャッシュを実現しました。※詳しくはこちらBrotli圧縮について
クリティカルレンダリングパス
ブラウザがページを表示する際にサーバーからHTMLのレスポンスを受け取ると、スクリーンにピクセルが描画されるまでに多くのステップが必要になります。ブラウザがページの最初の処理を実行するために必要とするシーケンスは「クリティカル レンダリング パス(Critical Rendering Path)」と呼びます。CSSは上へJSは下の方で読み込ませるという昔からの手法は、このレンダリングブロックを起こさないためのフロントエンド対策の基本といえるでしょう。
コンテンツサイズの縮小

モバイルからのアクセスはインターネット速度もデバイスのCPU等のリソースもまだまだPCとは比較にならないぐらい限定されています。そのため、コンテンツサイズの縮小という基本的なことがとても重要になります。特に注目すべき点は画像のフォーマットをWEBPに変換し圧縮したことです。WEBPは米Googleが開発しているオープンな静止画フォーマットで画質を低下させることなくサイズを大幅に縮小してくれます。
- HTML・CSS・JSのminify
- HTML・CSS・JSの統合
- 各種画像をWEBP変換
ただし、WEBPは2018年2月現在Chromeなどのブラウザしか対応しておらず、非対応のブラウザからのアクセスは従来通りJpegやPNGなどの画像を出力する必要があります。そのため、CDN側でWEBPに対応しているリクエストヘッダだった場合は、WEBPを、そうでない場合は従来の画像を表示するよう調整しました。これにより、モバイル・PCどちらからのアクセスでも最適化された画像が表示されるようになりました。
ネットワーク処理最適化
- DNS PrefetchによるDNSLookup時間を短縮
- LazyLoadによるリソース読み込み時間調整
これらは、フロントエンドの中でもネットワーク処理最適化という部類にはいります。DNSプリフェッチはブラウザが各ドメイン宛にDNSLookupする処理の手助けをしてくれます。また、LazyLoadによりファーストビュー時のリクエスト数を削減しレンダリングの効率を高めました。HTTP/2の普及によって、リクエスト数が多くても問題がなくなったとも言えますが、それでも3Way handshakeをおこなうのは非効率ですしリクエスト数を減らす基本作業は無視出来ません。
Client Hints Service Worker
Client Hintsは、HTML内に指定されたタグを1行記載することによって、対応しているブラウザからのアクセス時、デバイスのWidth値をリクエストヘッダーに追加してサーバーに通知してくれます。これにより、CDNやサーバー側はアクセスしてきたデバイスのWidth値を解釈できるため、サーバーサイドで頑張ってユーザーエージェントによるルールを書く必要がなくなる可能性がある、とっても将来性がある仕組みです。
Service Workerは予めJSを読み込ませそのJSがブラウザとは独自に通信し様々な処理を肩代わりしてくれます。今回はServiceWorkerのContentsPrefetchにより先読みさせたいCSSやJSなどのリソースに対して有効化しました。
まとめ
WEB表示速度は遅いより早いほうがいいですよね?そもそも、WEB表示速度が速いというのはどういう意味なのでしょうか。
私達は、「どのデバイスからどのような環境下でアクセスしても、ストレスがない速度で閲覧できること」だと思っています。
CDNサービスというと負荷分散や大規模配信を想像する方のほうが多いと思いますが、このような配信速度の安定化という点で最も効力を発揮するツールといえます。さらに、近年のCDNはフロントエンドでおこなわなければいけなかった画像リサイズや圧縮を行ってくれるものも増えてきました。つまり、フロントエンドはよりフロントに近い技術に注視し、その他の対策はバックエンド側に任せてしまうというのが実運用において正解なのではないでしょうか。
WEB高速化はハイブリッド対策が重要
たとえば最大スペックのWEBサーバーを用意し、高速な回線を接続した環境だとしても、フロントエンドのレンダリングで時間がかかってしまってはバックエンドの早さを活かしきれません。
逆にサーバー側のスペック不足や回線の帯域不足により、コンテンツ自体のダウンロードに時間がかかると、フロントの高速化をおこなっていたとしても、レンダリングまで時間がかかりユーザーエクスペリエンスが低下してしまいます。
このように、コンテンツがリッチになりより複雑なことができるようになったWEBの世界では、フロントエンド・バックエンドどちらかだけ対策するのではなく、バランスを考えて総合的に対策する必要があります。
優勝トロフィー




 WEBスピード向上・転送量削減する Brotli 圧縮と CDN の連携
WEBスピード向上・転送量削減する Brotli 圧縮と CDN の連携 CDN でWEB高速化 コンテンツ圧縮(gzip)の設定と注意点
CDN でWEB高速化 コンテンツ圧縮(gzip)の設定と注意点 HTTP/2 Server Pushとは?(CDN サーバープッシュでWeb高速化)
HTTP/2 Server Pushとは?(CDN サーバープッシュでWeb高速化) 画像変換 サービスの仕組み転送量削減と WebP
画像変換 サービスの仕組み転送量削減と WebP